
Add Product for Lightspeed Scanner
Quickly and efficiently digitalise your product catalog straight from the shop-floor.

Overview
Add Product for Scanner allows merchants to quickly add products directly from the shop-floor or back office. The mobile workflow makes digitalising a product catalog for the first time super easy, as a merchant can quickly scan in barcodes and fill out the key information needed to get selling in store. Mobile add product was a highly requested feature for Scanner, with many merchants finding the previous mobile method ineffective and painful.
Background
In order to get selling, merchants who are new to POS (point of sale) must digitalise their catalog for the first time. Most of these merchants will have the information required to get selling available in-store on the physical product (SKU, name, price) but don’t currently have a good method of inputting this information into Lightspeed Retail.
In the previous state, we asked merchants to consider over 20 data points for every product added and unlike retailers coming from an existing point of sale system, they don’t usually have their product details readily available all in one place. Additionally, the data required to fill out the entire product form on web could be located in supplier catalogs or old invoices (which they may or may not have access to) so it can be challenging for them to find what they need.
Getting your product catalog set up for the first time is overwhelming and time consuming…
How might we help new to POS (point of sale) merchants digitalise their product catalog in an easy and accurate way on a mobile device?
Previously, adding a product on mobile device was painful
We asked for an overwhelming amount of information
The product form contains over 40 fields of data, but only a handful of these are actually needed to get selling. Most of the information can be added to the product later without any consequences to data accuracy or reporting, however there is no way to differentiate between the fields that should be filled out now and which can be left for later.
Add product page is not optimised for mobile
Due to the sheer amount of information we ask for, the page is massive both horizontally and vertically which doesn’t translate well on a smaller device and a touch screen. 150 products were added via mobile devices daily so we knew this was worth solving for.
This video highlights the previous pain that merchants had to go through when creating a product on a mobile device.
Users and audience
Lightspeed Retail merchants who are new to point of sale and need a way to digitalise their catalog for the first time. These merchants are usually going through the onboarding process and may be doing a trial.
Pain points that new to POS merchants face:
Don't have product details ready in one place
We ask lots of data points to fill out the form on the web but for a new customer this is located in supplier catalogs and old invoices so it is challenging for them to find what they need.
This acts as a speed-bump to merchants as they have to spend time tracking down the information that they think they need to start selling.
Roles and responsibilities
My role in this feature was Product Designer, owning the end to end user experience and design. Throughout, I worked closely with a Product Manager in the problem discovery space to do user research, understand assumptions and risks and what impact we were hoping for. Additionally, I worked closely with the Lead Engineer on the solution discovery and delivery for any tech limitations, helping in dev support for new components, testing and making sure the end to end delivery was polished.
Scope and constraints
Add Product was scoped into two cycles, standard products and products with variants. This was so that we could quickly learn anything from the initial release before adding products with variants. This was a great approach as we were able to deliver value to our customers after 6 weeks and reduce any risks and assumptions we had prior.
Understanding the problem
Before getting groovy with any designs I wanted to understand the current state so I did a design audit. This helped me understand the pain points and uncover accessibility and usability restrictions such as:
The modal isn’t responsive which is causing readability issues.
The layout on small viewports mean merchants can’t see what they have inputted and what they still need to input, increasing the chance of typos and inaccuracies.
Having both horizontal and vertical scroll isn’t accessible for those who have sight impairments as they need zoom and it's much harder to process content.
This usability of the popover was difficult to navigate and easy to lose focus of the window.
Pain Points
I mapped out a current user journey which helped me understand the two main pain points for merchants.
It is really difficult to enter product data using a mobile device.
Many merchants choose not to use computers, and instead opt for tablets/phones to run their stores. These retailers don’t have a reliable method for inputting their products into Lightspeed and must either deal with the pain and spend additional time getting set up, or use a secondary device.
We knew this was worth solving as 150 products were added via mobile daily but the workflow was not optimised for mobile.
“It would take me so long to go through all those old invoices and try to pick out the items that I still have and try to match that invoice up and find the article on the floor. It would be faster to just start grabbing stuff and inputting it manually one by one..”
Merchants can’t easily scan barcodes to set up new products.
In order to be able to walk around the store and input product information, they require specific hardware. On the floor workflows are not accessible to everyone as they not only restrict who has access to these flows but they are difficult to use as they aren’t usually designed for mobility and they are costly to set up.
“I have to use the hardware machine at the till, it was very difficult, so I had to bring all the stock towards the till instead of moving around the shop - which would have been like a lot handier.”
Opportunities
Building off the current user journey, I identified some opportunities unique to the mobile domain which I added into an intended user journey.
For new to POS merchants, getting barcodes set up correctly is critical to unlock the ability to scan products at the point of sale, during an inventory count, or even when fulfilling orders. Merchants want the trust in X-Series that they’re recording the correct product during these workflows.
Scanning barcodes enable:
Assurance to merchants that product codes in Lightspeed match what is printed on physical product
Reduces risk of typos
Won't be affected by CSV import error - Fixing SKU numbers in excel has been a major problem for support
Wireframes
I created some quick sketches which I translated into some low-fidelity wireframes, this helped understand the information architecture and the data points needed for the form.
Standard product wireframes and entry points
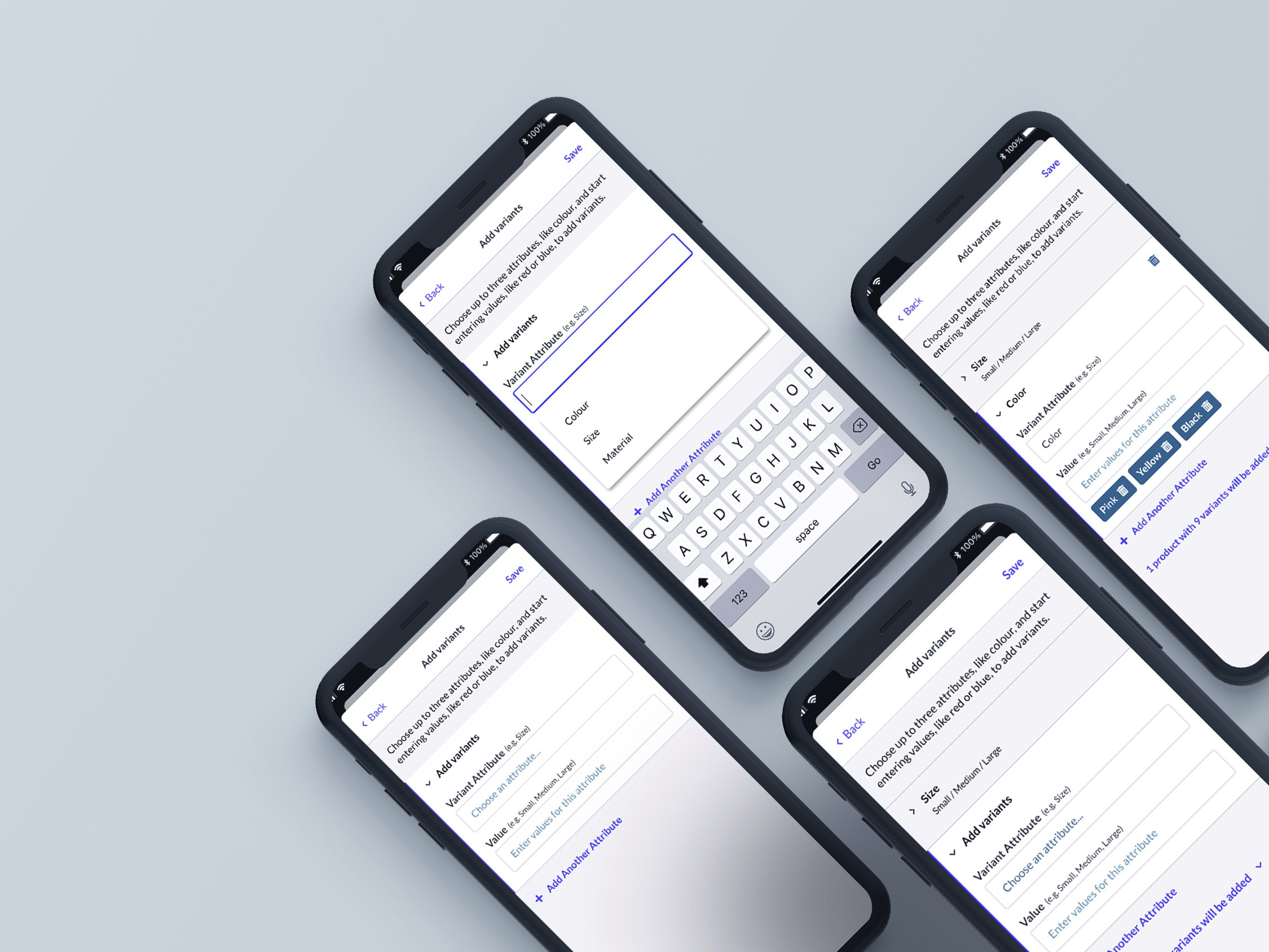
Products with variants wireframes
Standard products
At the end of a 6 week cycle we released a polished version of Mobile Add Product for standard products only. This was designed with Helios (Lightspeed Design System) components so that it ensured consistency and familiarity across platforms.
Products with Variants
Before releasing Products with Variants we conducted usability sessions with a working Figma prototype. This was to help us understand how users moved through the flow because this workflow was more complex and it was the first time some components were getting used in a native mobile context.
Usability findings were:
All participants knew where to go to open the add product form
Some participants wanted to save the variants straight away when landing on the product with variants screen
Nobody mentioned the need for auto-generating SKU codes
Some participants didn’t realise that if you went back it wouldn’t save your progress
We evaluated these findings with and the risks involved and shipped products with variants soon after.
Iterating on add product
After releasing Add Product on mobile, we quickly learned that there were in-context workflows that it could be used in. One of these was receiving inventory. Merchants who were receiving products on Scanner and had new products in the delivery were unable to process these in the workflow which slows the receiving process down and delays the products for sale.
From user interviews we know that merchants are getting new products weekly. Adam from Guitar Crazy talks about how it’s important for him to be trying new products but it can be daunting to add them to his record every time.
“There’s new products all the time, I’m always trying something. So pretty much every order that I do, there will typically be a new SKU or 10 new SKUs. They may be mainstays or they may be like. ‘Oh nah, that was a silly idea,’ but it’s daunting to get them added, that’s half the battle really.”
I mapped out both current and intended user journeys for receiving new products in Scanner.
We have about 300 unique merchants a month that receive using the Scanner app but only 49 of these have used the add product feature so far. We are hoping that after this release, adoption of the feature will ramp up as merchants no longer need to set the products aside to add on X-Series web later.
Receive new products video
Outcomes
Early indicators of the release are positive with many merchants adding high volumes of products to their catalogs.
Qualitative insights has shown the value prop of getting products online to sell quickly has been comprehended.
“I had something come in the next day, and tried it out. I scanned it with my phone, and was able to sell it right then, you know, right within two minutes - It was awesome. ”
We expected the value of this feature to be largely realised by new-to-pos customers and have had 6/10 top ten users being newly activated. However, many of those using the feature are also existing customers which isn’t that surprising given that Scanner user base is heavily skewed towards tenured customers.
Creating products with variants has been extremely low. Only about 12% of products that are getting added are products with variants. This could be due to the fact that you can’t edit a product in Scanner but we are currently doing more discovery into products with variants to find out if there is a blocker to why it hasn’t been as successful as standard products.
Additionally, we are looking at ways we can continue to iterate further on this feature with requests from merchants such as the ability to edit, additional pricing details and the option to add in product images.
Software
Figma, Miro










